

- #Best font manager to wrrk withint photoshop how to#
- #Best font manager to wrrk withint photoshop pro#
- #Best font manager to wrrk withint photoshop professional#
- #Best font manager to wrrk withint photoshop free#

Notice the change in the letter “p.” It got a bit too cluttered with the standard letters. I’m like Steve, I go commando without any font management tool at all (I don’t even use Font Book), and have ever since OS 9.2. I fixed the word “stopping” above to not contain too many swirls. Open Your Glyphs panel, type something with your font of choice, and play with alternate glyphs. This panel gives you access to glyphs you cannot access from your keyboard.

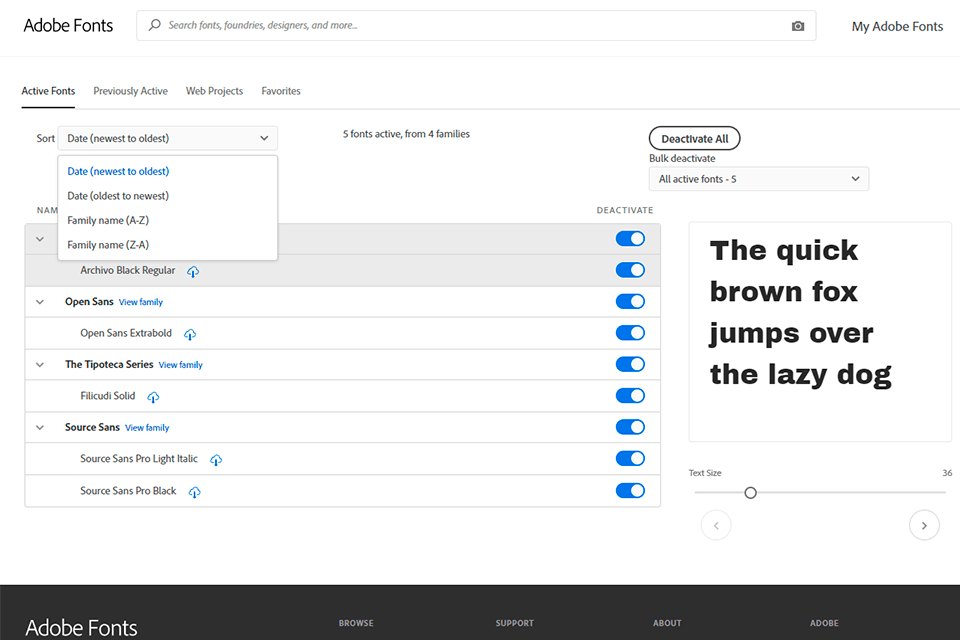
The glyphs panel in Illustrator is really where all of the magic of fonts happens. You can also have a go at playing with the contextual alternates, ordinals (1st, 2nd, 3rd, etc) and more from this panel. I chose fraction in this example to convert my text to a lovely fraction. Select Open Type and then see the options for ordinal numbers, fractions, and more, depending on what is built in to your font. When I open a document that has missing fonts, it automatically opens my font manager to allow me to locate and activate the fonts. Reduce image resolution The greater the image resolution, the more memory and disk space Photoshop requires to display, process, and print an image. This will allow you to manage your fonts by project, as well as activate/deactivate them as you need. To speed font processing in Photoshop, turn off the font preview list by choosing Type > Font Preview Size > None.
#Best font manager to wrrk withint photoshop professional#
Find fonts in Photoshop using these professional tips and tricks.
#Best font manager to wrrk withint photoshop how to#
With the text tool, and an open type font selected, go to the character panel drop down menu. The best solution is to have some font management software. In this tutorial, you will learn how to match fonts in photoshop so that you can use it in your designs. To ensure they work, you will need to have contextual alternates turned on in your Open Type Panel. Look at specific characters in each font to see how similar they are, as well as entire words.

The same could be said for Times New Roman and Arial Narrow. For example, Georgia and Verdana have similar shapes, even though one is serif and one is sans serif. Check out a list of well-designed asset management sites that use great typography to enhance visual appeal.
#Best font manager to wrrk withint photoshop free#
With the matchmaker font, there are swashes that work when you type = at the front of your lowercase letters and +++ at the end of them. Multiple fonts work best together when they have similar proportion and scale. Google fonts are a great free option and a good place to start, check out Creative Bloq’s roundup of The 10 best Google Fonts for print, web and mobile. To access all of these lovely little swashes you would ideally want to use the glyphs panel in Illustrator (Read on below.) But, here is How to Work With Glyphs Panel In Photoshop to ensure your font looks lovely. In fact, I have many “Hidden” glyphs programmed into my very own Matchmaker font as well. These glyphs are not accessible via your keyboard keys.Īfter Playing a Bit With Glyphs in the Glyphs Panel The glyphs panel in Illustrator is a dream and gives you access to the wonderful hidden swashes, swooshes, and connections for certain letters that create super elegant typography. Did you know about the “Glyphs” panel in Illustrator? The Open Type Panel in Photoshop? Wowsers! The Open Type Panel in Photoshop automatically takes advantage of the lovely features built into a font. It involves how to access all glyphs in a font. Sometimes you use a nice font that has some mistakes of design in it - so it is the best tool for it. Monotype Fonts is the only on-demand font service designed by creatives, for creatives making it easier than ever to find, manage and share the world’s best typography. A book designer may find it great for changing things inside a font so it will fit one's needs. Our top pick, Affinity Photo, was the first to have a full-featured iPad app to accompany the desktop version, something Adobe is still working to get right for Photoshop. Font Management & Subscription Monotype Fonts.
#Best font manager to wrrk withint photoshop pro#
This is an interesting bit about typography that many folks do not take advantage of. For FontCreator interface is so friendly it is easy to get work done even though you're not a Pro user. **UPDATE 2/17/16** For those without access to Photoshop or Illustrator and a glyphs panel… there is another way! See this tutorial for more.


 0 kommentar(er)
0 kommentar(er)
